RecyclerView不像ListView有提供divider属性,而是提供了方法。
一般這樣做
<View
android:layout_width="wrap_content"
android:layout_height="1dp"
android:background="@color/md_grey_300"/>
不建議在recycler view中這樣做 ,理由上述連結有說明原因。
或是
recyclerView.addItemDecoration()
就可以繪製出如ListView的divider属性的分隔線。
當然,我們也可以自己定義RecyclerView.ItemDecoration,創造出自己理想需求的樣式。
在繼承RecyclerView.ItemDecoration類別後,主要是改寫下數三個方法(method)
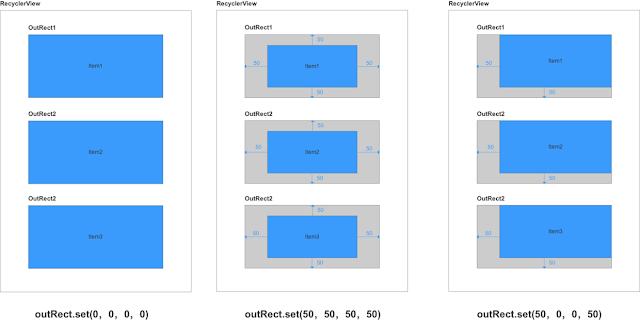
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state)
public void onDraw(Canvas c, RecyclerView parent, State state)
public void onDrawOver(Canvas c, RecyclerView parent, State state)
用圖片說明較好懂,以下圖片來自
- getItemOffsets
每個itemView的padding inset(內距)
為目前選定RecyclerView中的ItemView padding的相對位置。
- onDraw和onDrawOver可以一起解釋。
都是在前一個方法getItemOffsets,留白的空間,繪製自定義的內容。
差別在於ItemDecoration的onDraw()是優先ItemView的onDraw(),ItemDecoration的onDrawOver()是在ItemView的onDraw()繪製完才進行。
所以ItemDecoration的onDraw()的位置,若和ItemView相同,就會被ItemView所擋住。
但是ItemDecoration的onDrawOver()的位置,若和ItemView相同,則會顯示在ItemView上面。



沒有留言:
張貼留言